Image does not scale correctly
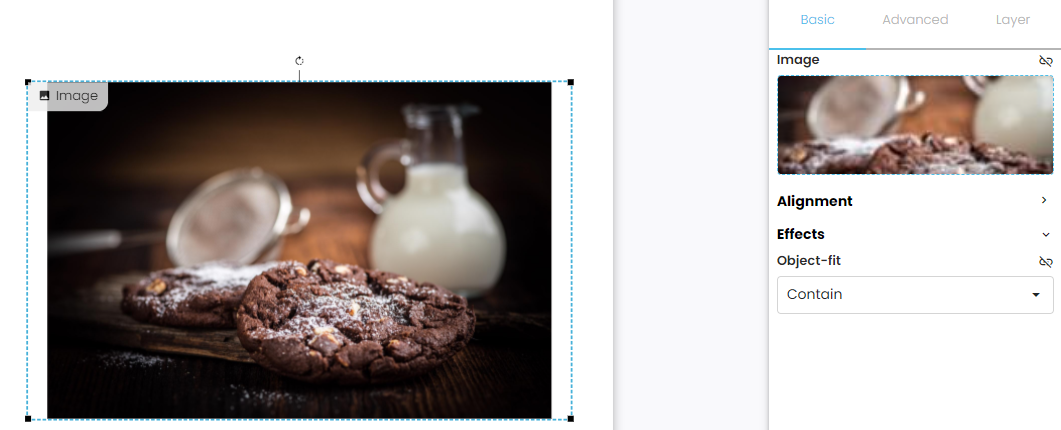
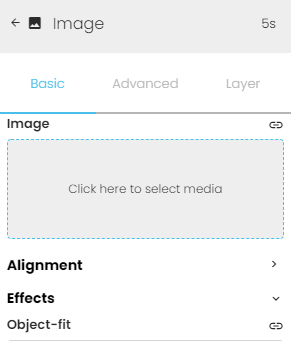
When images are added using the image widget they can be set up in three different ways. This can be found within the widget itself underneath the Basic settings where you can also alter the image:

The setting that manages how the image is being scaled is found underneath Effects and is called Object-fit. This setting can be adjusted to cover, contain or fill an image.
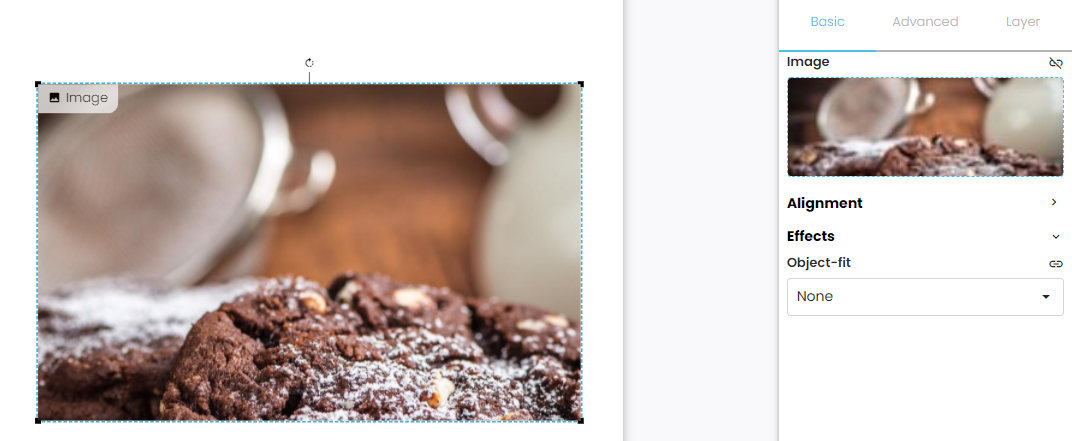
Fill
If the setting is set to fill the image will retain its original size. This means that it will become cropped if the container becomes smaller than the image:

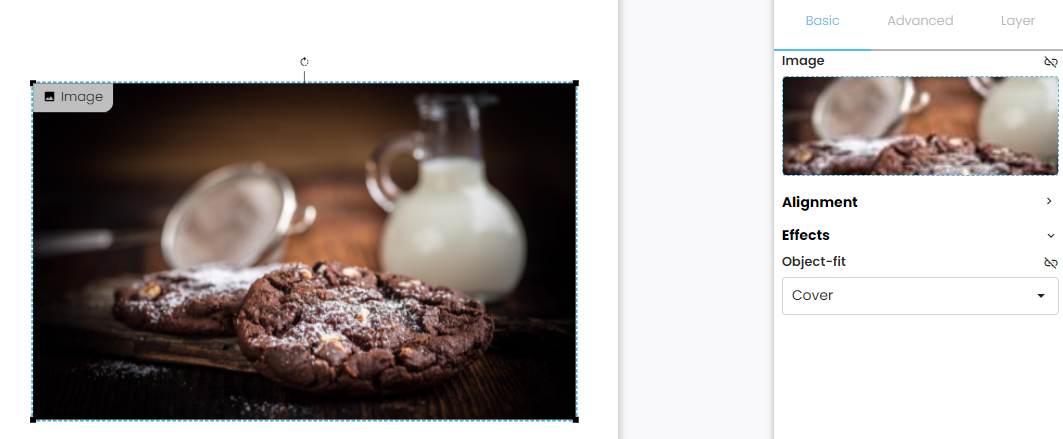
Cover
If the setting is set to cover the image will cover the entire container. This means that it will stretch or scale depending on the container and it might get cropped on one or more sides:

Contain
If the setting is set to contain the image will be contained in the container. This means that it will keep its original aspect ratio and does not get cropped: